Post Configuration
Comprehensive guide for post configuration in Litos theme

This document provides a comprehensive guide for post configuration in the Litos theme, including front matter settings and image display options.
Create a New Posth2
To create a new Markdown file, follow these steps:
- Navigate to the
src/content/postsdirectory. - Create a new Markdown file with a
.mdextension.
Front Matter Configurationh2
The front matter in Markdown files is managed through Astro Content Collections, which enforces a consistent structure across all posts. Below is a detailed specification of available front matter properties:
---title: 'Your Post Title'description: 'A brief description of your post'pubDate: 2025-05-01updatedDate: 2025-05-01author: 'Dnzzk2'recommend: falseheroImage: 'image-filename.png'ogImage: 'og-image-filename.png'heroImageLayout: 'left'heroImageAspectRatio: '16/9'tags: ['tag1', 'tag2']---Property Specificationsh3
| Property | Type | Required | Default | Description |
|---|---|---|---|---|
| title | string | Yes | - | The main heading of your article, displayed prominently on the article page and in post listings |
| description | string | Yes | - | A concise summary of your post, used for SEO optimization and social media preview cards |
| pubDate | Date | Yes | - | Publication date in YYYY-MM-DD format |
| updatedDate | Date | No | - | Last modification date in YYYY-MM-DD format |
| author | string | No | - | Content creator’s name; falls back to site’s default author if unspecified |
| recommend | boolean | No | false | Enables featured status for the post, adding a special recommendation indicator |
| heroImage | string | No | - | Featured image filename (stored in public/hero-images/) or external URL |
| ogImage | string | No | - | Social media preview image (stored in public/og-images/) or external URL |
| heroImageLayout | string | No | - | Image positioning (‘left’ or ‘right’) for post listings; takes precedence when post list type is ‘image’ |
| heroImageAspectRatio | string | No | ’16/9’ | Image aspect ratio, supports ‘16/9’ or ‘3/4’ |
| tags | string[] | No | [] | Array of keywords for content categorization and navigation |
Image Display Configurationh2
When the post list type is set to image, the theme provides flexible image handling:
- If
heroImageis not specified, the system usesdefaultHeroImagefromPOSTS_CONFIGinconfig.ts - If
ogImageis omitted, the site’s defaultogimageis applied
Display Variationsh3
The theme supports three distinct image display styles based on the heroImage configuration:
- Without Hero Image:


- With Hero Image (Default 16/9 Ratio):


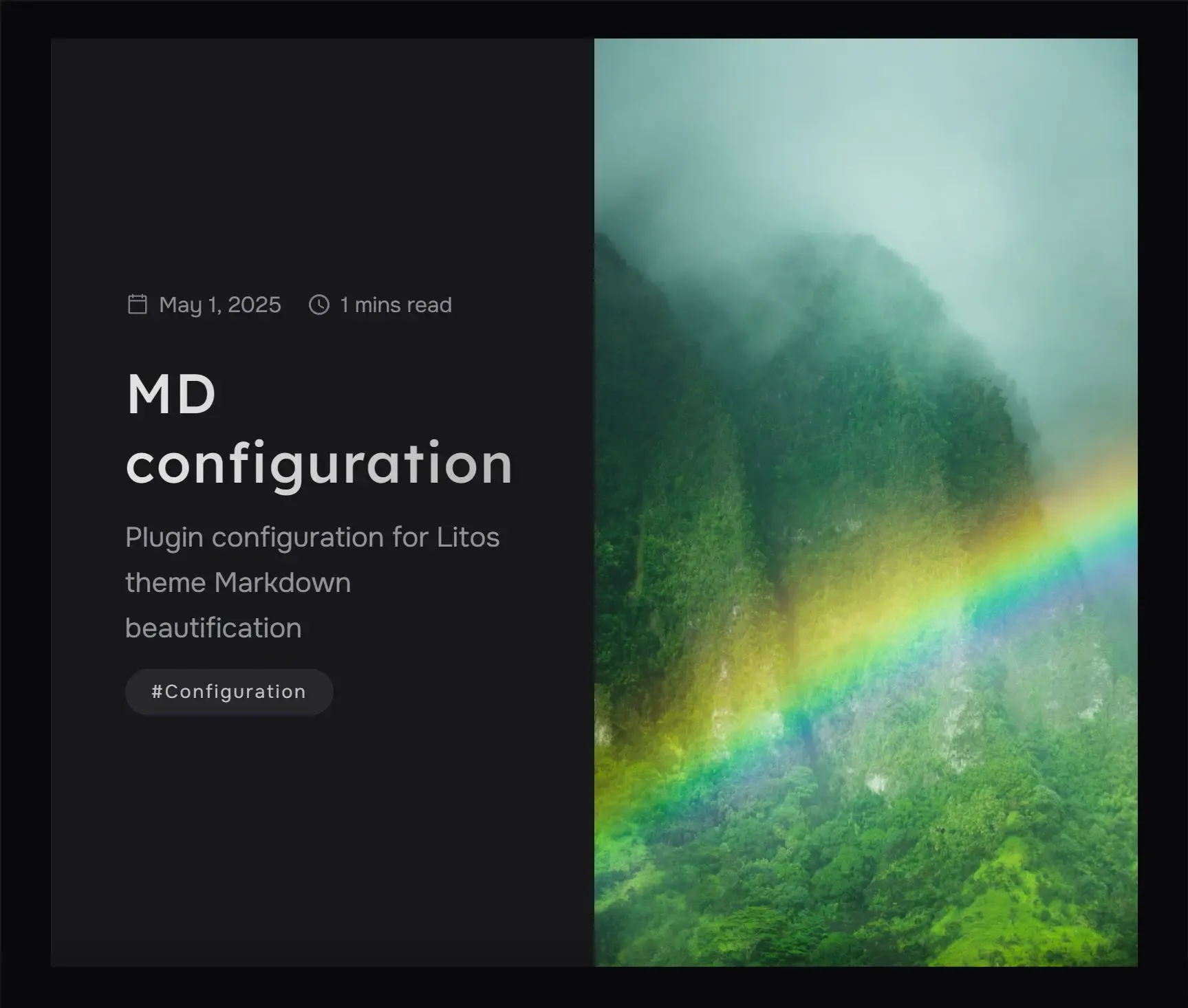
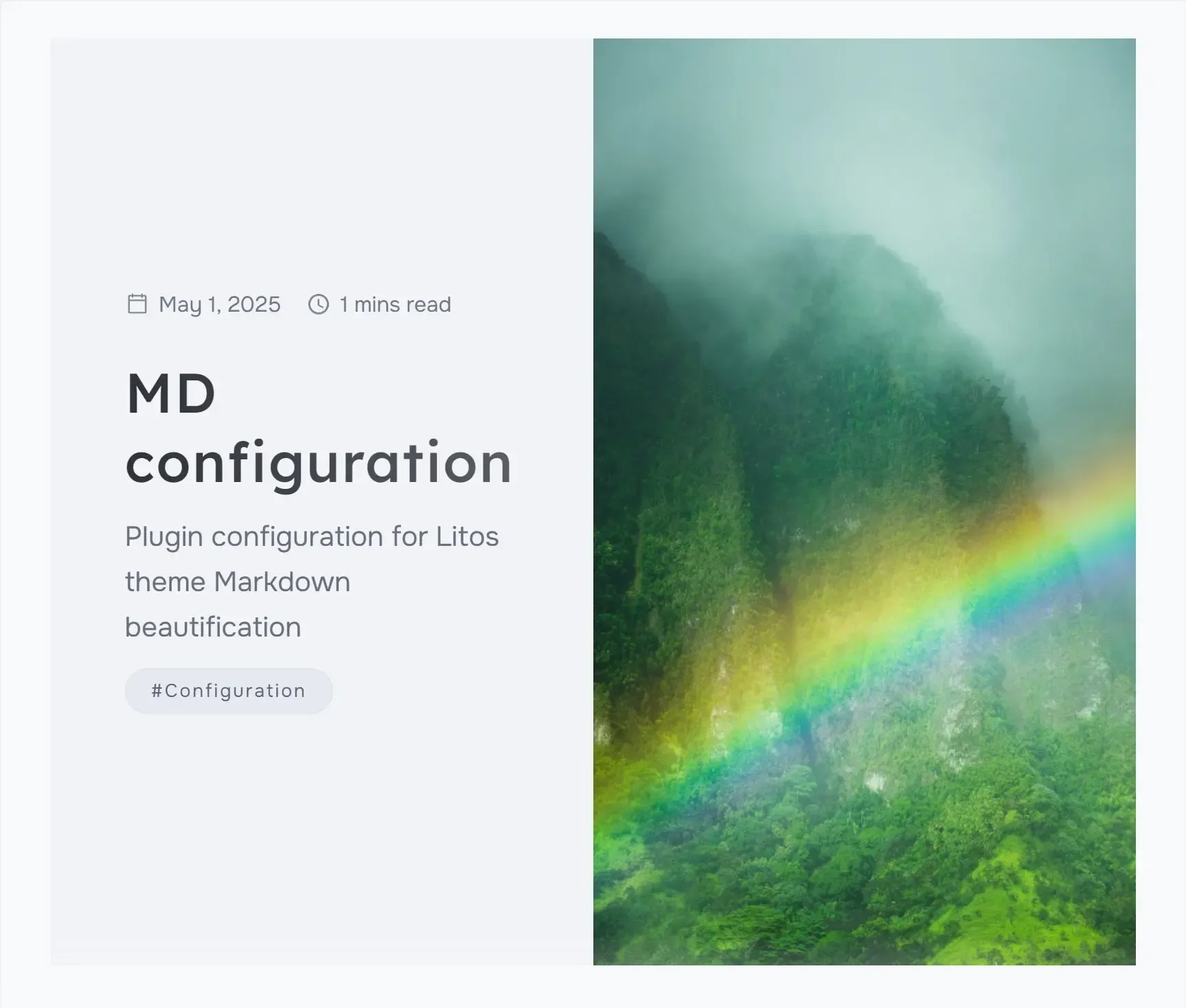
- With Hero Image (3/4 Ratio):


The aspect ratios ‘3/4’ and ‘16/9’ serve as indicators for vertical or horizontal orientation rather than strict dimensional requirements. However, using images that closely match these ratios will prevent distortion.
For consistency in post listings, the theme enforces fixed 3/4 or 16/9 ratios regardless of the original image dimensions.
Image Processing Toolsh2
Litos includes built-in image optimization tools to help reduce website loading times and improve performance. The project provides two main scripts for image processing:
Optimize Images Scripth3
The optimize script is a powerful tool for batch processing images, offering various optimization options:
pnpm run optimize -- [options]Available Optionsh4
| Option | Alias | Description | Default |
|---|---|---|---|
| —input, | -i | Input file or directory path (required) | - |
| —quality | -q | Compression quality (0-100) | 80 |
| —width | -w | Maximum width to resize (0 = no resize) | 0 |
| —format | -f | Output format (jpg, jpeg, png, webp, avif) | Original format |
| —keepOriginal | -k | Keep original files | false |
| —recursive | -r | Process subdirectories | true |
| —outputDir | -o | Custom output directory | Same as input |
Examplesh4
- Basic optimization with default settings:
pnpm run optimize -- -i public/images- Convert images to WebP with 85% quality:
pnpm run optimize -- -i public/images -f webp -q 85- Resize images to maximum width of 1200px:
pnpm run optimize -- -i public/images -w 1200- Save optimized images to a different directory:
pnpm run optimize -- -i public/images -o public/optimizedAlternative Toolsh3
While the built-in tools are recommended for seamless integration, you can also use external services for image optimization:
- TinyPNG - Excellent compression for PNG and JPEG files
- Squoosh - Browser-based image optimization with various formats support
- ImageOptim - Desktop application for lossless image optimization
For best results, consider using WebP format for your images as it provides excellent compression while maintaining high quality. The built-in optimization tool automatically handles WebP conversion when specified.
Hero image and OG imageh3
Hero images and OG images play crucial roles in enhancing your content’s visual appeal and social media presence. Here are some recommended tools and guidelines for creating effective images:
Recommended Toolsh4
-
OG Image Generators:
- Free OG Image Generator - Simple and quick OG image creation
-
OG Preview Tools:
- Social Share Preview - Test OG images across platforms
- Metatags.io - Preview and debug social media cards
Size Recommendationsh4
-
Hero Images:
- Landscape (16/9): 1200×675px or 1920×1080px
- Portrait (3/4): 800×1067px or 1200×1600px
-
OG Images:
- Optimal size: 1200×630px (Facebook, Twitter, LinkedIn)
- Minimum size: 600×315px
- Aspect ratio: 1.91:1
When creating images, consider:
- Using consistent branding elements
- Maintaining readable text size
- Optimizing file size without compromising quality
- Testing appearance across different platforms
Snippetsh2
The .vscode/litos.code-snippets file provides three code snippets for quickly generating Markdown frontmatter. These snippets help you create different types of blog post templates efficiently.
Basic Template (No Image)h3
- Trigger:
postfmorpostnoimg - Purpose: Creates a basic blog post template without images
- Placeholders:
${1:Your Post Title}: Article title${2:A brief description}: Article description${3-4:YYYY-MM-DD}: Publication and update dates (auto-filled with current date)${5:Author}: Author name (defaults to filename)${6|false,true|}: Featured post toggle${7-8:tag}: Article tags
Example Output:
---title: 'Getting Started with TypeScript'description: 'A comprehensive guide to TypeScript fundamentals'pubDate: 2024-01-15updatedDate: 2024-01-15author: 'John Doe'recommend: falsetags: ['TypeScript', 'Programming']---16/9 Image Templateh3
- Trigger:
postfm16orpost169 - Purpose: Creates a template with 16/9 landscape image support
- Additional Fields:
heroImage: Cover image filenameogImage: Social media preview imageheroImageAspectRatio: Fixed to ‘16/9’
Example Output:
---title: 'Modern Web Design Trends'description: 'Exploring the latest trends in web design for 2024'pubDate: 2024-01-15updatedDate: 2024-01-15author: 'Jane Smith'recommend: trueheroImage: 'web-design-trends.png'ogImage: 'web-design-trends.png'heroImageAspectRatio: '16/9'tags: ['Design', 'Web Development']---3/4 Image Templateh3
- Trigger:
postfm34orpost34 - Purpose: Creates a template with 3/4 portrait image support
- Additional Fields:
- Same as 16/9 template, but
heroImageAspectRatiois fixed to ‘3/4’
- Same as 16/9 template, but
Example Output:
---title: 'Portrait Photography Tips'description: 'Essential tips for capturing stunning portrait photos'pubDate: 2024-01-15updatedDate: 2024-01-15author: 'Alex Johnson'recommend: falseheroImage: 'portrait-tips.png'ogImage: 'portrait-tips.png'heroImageAspectRatio: '3/4'tags: ['Photography', 'Tutorial']---Usage Instructionsh3
- Create a new
.mdfile in VS Code - Type the trigger prefix (e.g.,
postfm) and press Tab - Use Tab to navigate between placeholders and fill in content
- After completing all placeholders, the cursor will position at the article body
Choose the appropriate template to streamline your writing process. For posts with images, select a template that matches your image aspect ratio for optimal display.